Hinge
Transforming the Date Planning Process
The dating app designed to be deleted™ — Hinge is a dating app built on the belief that anyone looking for love should be able to find it. It emphasizes meaningful, long-term connections between users, and want to make dating effective, not addictive. Hinge doesn’t measure success based on time spent on the app, but rather by the number of dates they can set up.
Role
UX Designer
Softwares
Figma
Adobe CC
Date
Nov 2021 - Jan 2022
Timeframe
7 Weeks, 80 Hours
More dates mean more chances of users finding love. For this project, I focused on one goal:
How can we increase the number of dates that Hinge users go on?
Research Methodologies
I began by deciding on the research methodologies to use. I started with publicly available data (secondary research), then moved onto first-hand research (primary research). For my primary research, I made sure to capture both qualitative and quantitive data. My full research plan that outlines the research goal, methodologies, participant screening requirements, research questions, assumptions, and risks.
View my research plan.
Secondary Research
I conducted a brand audit to better understand the brand mission, and capture any publicly available data on the app. Doing additional market research helped familiarize myself with the landscape of dating apps, and discover trends and best practices. I then created an in-depth competitor analysis to identify common design patterns and features in similar dating apps.
View my in-depth competitor analysis.
Hinge, Tinder, and OkCupid are all owned by Match Group Inc.
Primary Research
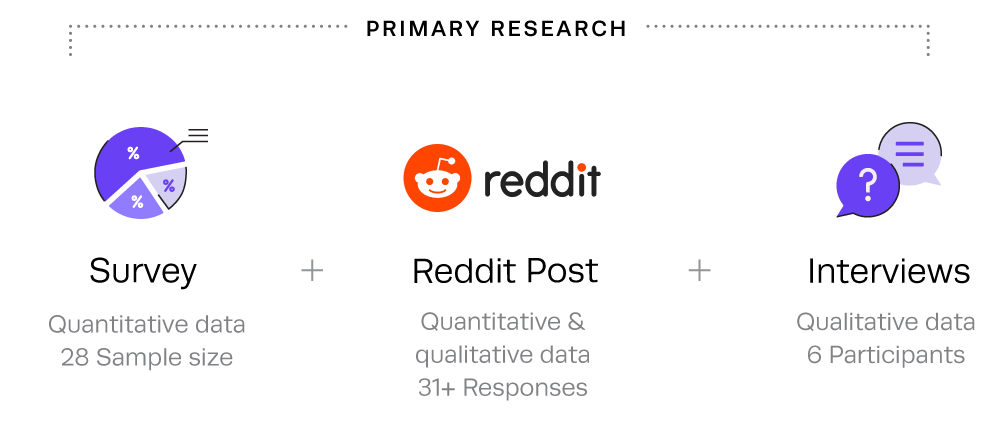
I created a survey to gather quantitative data to help fill in the gaps within my secondary research. I also decided to make a Reddit post on the Hinge subreddit asking users additional questions about date planning, to gather both quantitative and qualitative data. Lastly, I conducted user interviews with Hinge users who have used the app and had gone on at least 1 date during the last 6 months.
Survey
28 individual responses
Reddit Post
48 individual responses
User Interviews
6 participants
Key Insights
Taking the raw data from the survey, Reddit post, and user interviews, I organized findings into an affinity map, grouped together based on common themes.
Seeing the reoccurring themes in the affinity map helped me write up my research report, which details all the key insights found through my research. I summarized the key insights into 6 themes below.
View my affinity map and my research report.
More dates please
The frequency of dates that users go on vary drastically from user to user, and is dependant on many external factors. This can range anywhere from multiple dates a week, to less than 1 date a year. Users tend to have “waves” of activity and inactivity on the app, depending on the season & weather, their schedule, major life changes, and dating burnout. With this in mind, 57% of Hinge users still say that they wish they went on more dates.
Can I have your number?
Roughly 50% of dates are planned on Hinge, and the rest are planned off the app (socials or texting). However, most users will still mention wanting to meet up on the app, and move to a different platform to plan and finalize the date. Opinions vary - Some users prefer to move to another platform as it feels more personal; other users prefer to be private and keep conversation on the app until they feel comfortable sharing their information.
Convenience comes first
Convenient location and timing is very important for users when planning the first date. The area must be easy for both people to get to, and transit-accessible if users don’t drive. Scheduling a time can be tricky for people who are busy and have different work or school schedules, or live farther away from the city.
“Where I’m living vs. where they’re living, I pick somewhere in the middle”
Food (or drinks) for thought
Most Hinge users will go to somewhere casual & low-commitment for first dates, which usually involve food and/or drinks. These places are always public and include; bars, breweries, happy hour, dinner, coffee, lunch, brunch, beach/parks, a walk, etc. Users noted that common interests (especially in food and drink) make it much easier to plan a date that both people will enjoy.
“I pick something from our conversation that fits and build off that and turn it into a date.”
Let’s take this offline
The longer users chat without meeting up, the more likely for someone to lose interest and the conversation to die out. However, if a date is initiated too early, users may feel reluctant to accept due to not knowing their match well enough. 57% of Hinge users will message for 4-7 days before planning a date. 21% will message for 1-2 weeks, and 14% will message for less than 4 days.
“I tend to ask them on a date if I feel like online conversation might stagnate soon.”
“I don’t go out with a guy until we’ve established a bit more rapport and I see potential for chemistry… I need to know first if it’s worth my time.”
Gender + social norms
In heterosexual relationships, it is usually expected that men will ask the woman out. While many strides have been made towards gender equality, dating is a space where gender norms still exist. Men feel like the pressure is placed on them to do the asking out, and women feel reluctant to ask someone out in fear of looking desperate or “coming on too strong”. The fear of deviating from this social norm is a strong motivator of users’ behaviours.
Male User: “I normally initiate the date. I'm a guy, and I feel like the onus is normally put on us (whether fair or not)”
Female User: “I would hint at wanting to meet up, I would throw an idea out there, see if they pick up on it.”
Personas
From my research, I created personas that consolidated the behavioural & attitudinal patterns I discovered into 2 distinct profiles. It was important for me to have both a male and female persona as there are distinct social norms for both genders in heterosexual relationships.
I also created empathy maps for both of my personas to understand how they think, feel, hear, see, says and does. View my empathy map.
Meet my personas Sara and Ryan!
User Journey Map
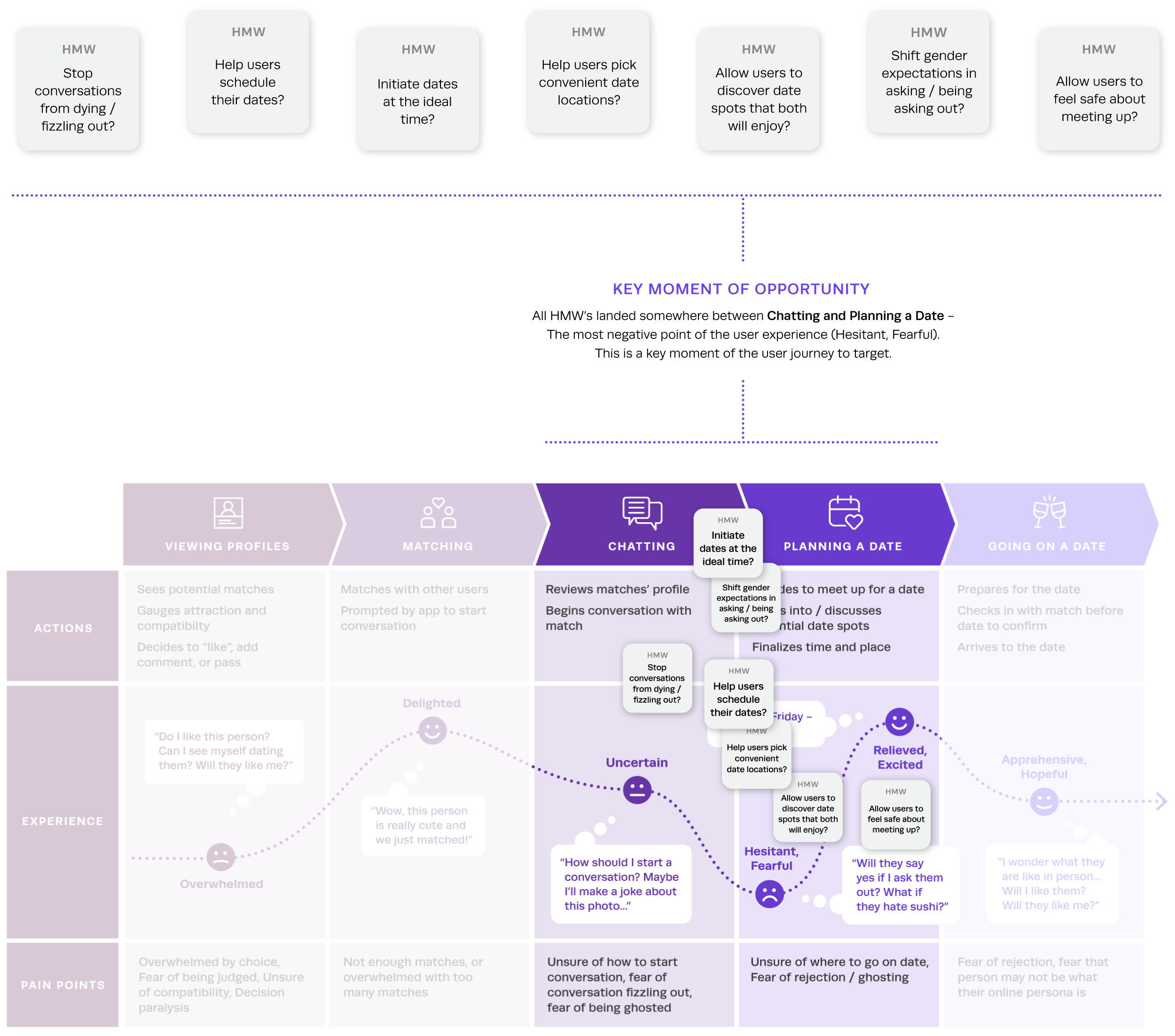
With my personas in mind, I wanted to visualize the experience of the user when interacting with Hinge over a period of time. I created a User Journey Map to document users’ actions, thoughts, feelings, and pain points, at each individual moment in this journey. This allows me to view the app in the larger context of the real world, but also helps me pinpoint specific opportunities for improvement.
How Might We
After reviewing all my research insights, while keeping my original goal in mind, I reframed user pain points into “How Might We” (HMW) statements. This exercise allowed me to convert problems into open-ended opportunities for design. I then placed these “How Might We” statements on my user journey map, to visualize which specific moment of the user experience to target.
My “How Might We” statements were all centred around my original goal:
How might we increase the number of dates that Hinge users go on?
Existing Solutions
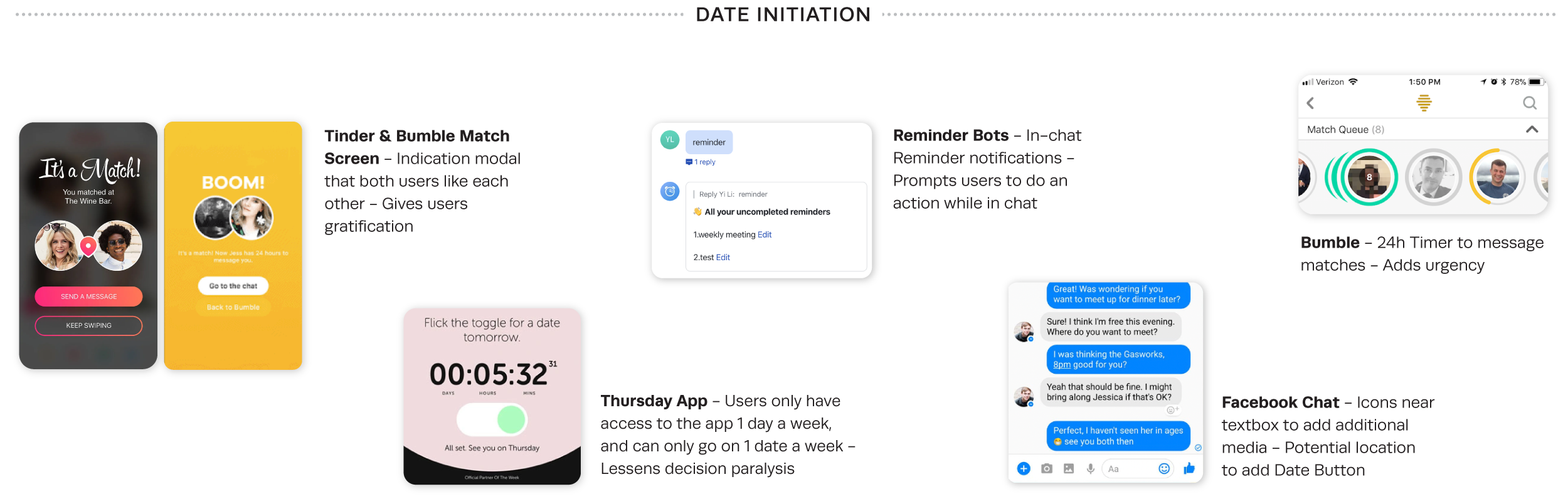
Before jumping into potential solutions, it was important for me to explore existing problems and solutions from across all different domains. Looking at how similar problems are solved in different contexts help spark innovation and create novel and interesting opportunities for design. The goal is not to copy, but to be inspired and repurpose these ideas into solutions that can help solve my specific “How Might We”’s.
I categorized these under 4 main themes, Date Initiation, Interests and Activities, Location, and Scheduling.
Idea Generation
Now is the fun part - Actually putting pen to paper and exploring potential solutions. After reviewing all my insights and notes gathered up to this point, I began a rapid sketching exercise, drawing 6 different solutions under each theme. I then highlighted the solutions that were the most promising to explore further.
Storyboard
After narrowing down and synthesizing solutions from my sketches, I had a rough idea of what my new feature would look like. From there I created a storyboard that visualizes Sara’s experience using the feature. This places the new feature in actual contexts of use, and allowed me to see the big-picture user journey first, rather than jump into design details.
Scenario: Sara matches with Ryan and plans a date
Task + User Flows
I moved onto creating task and user flows to flesh out the flow of the new feature. The task flow shows a linear progression of the feature, while the user flow is based on a specific persona and scenario, and involves variables & decision points.
Task Flow: Setting up a Date
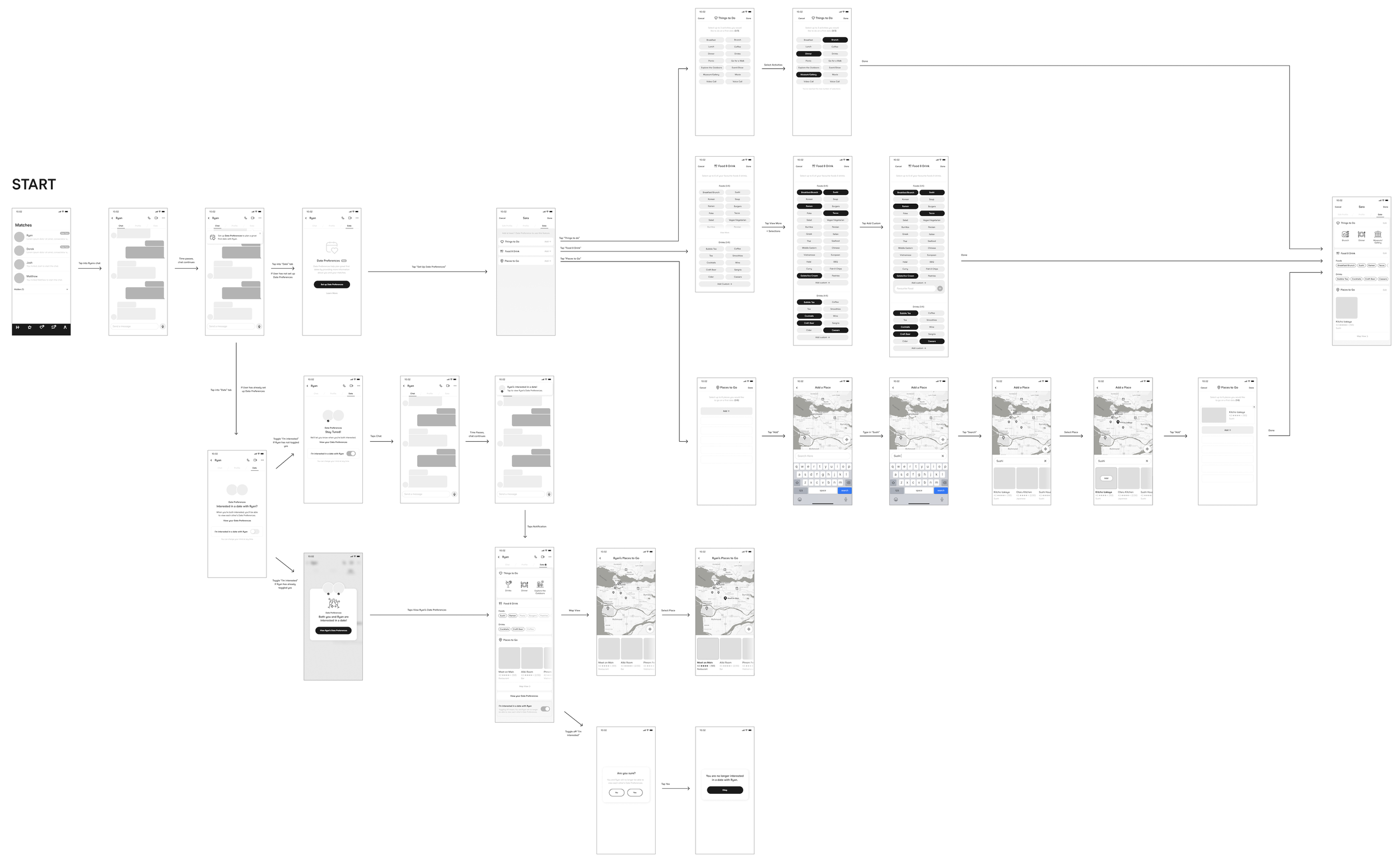
User Flow: Setting up a Date
Scenario: Sara uses the dating app Hinge and wants to go on more dates. She has been chatting with Ryan for a while now and is potentially interested in going on a date with him.
Wireframes
Using my User Flow as a guide, I created wireframes for each screen. I started off with rough paper sketches, then translated the sketched onto Figma.
Paper Wireframes
Digital Wireframes
Hi-Fidelity Prototype
Once I was happy with the wireframes, I started adding the appropriate type, colour and imagery across the screens to create the hi-fidelity prototype. It was crucial that I understood and followed Hinge’s existing visual branding, verbal tone-of-voice, and design patterns to make my feature integrate as seamlessly as possible. I refined each screen and added prototyping effects to prepare for user testing.
User Testing
In order to get accurate feedback on my new feature, I had to test on real Hinge users. I conducted remote moderated user testing on 6 participants by providing them with an interactive prototype of the new feature, and giving them 4 scenarios and tasks to complete. View my full user testing script.
Flow 1 — Setting up Date Preferences from Tutorial Screen
In this scenario, the user has opened Hinge and sees that they are introducing a new feature. The tutorial screens introduce them to the new feature, and prompts them to fill out their Date Preferences, which includes “Things to Do”, “Food & Drink”, and “Places to go”.
Flow 2 — Setting up Date Preferences from Reminder Modal
In this scenario, the user has not set up their Date Preferences yet. They are prompted by a modal within a chat, which directs them to the Date Preferences Tab. There is a brief description of the feature, and a Call-to-action to set up their Date Preferences.
Flow 3 — Viewing a Match’s Date Preferences
In this scenario, the user has already set up their Date Preferences. They are prompted by a modal within the chat, which directs them to the Date Preferences Tab. Here, the user can toggle a button to let the other user know they are interested in a date. Once both users have toggled the Date button, they will be able to view each other’s Date Preferences.
In this scenario, the user needs to edit their date preferences. I wanted to see if users would be able to find where this lives, without any assistance.
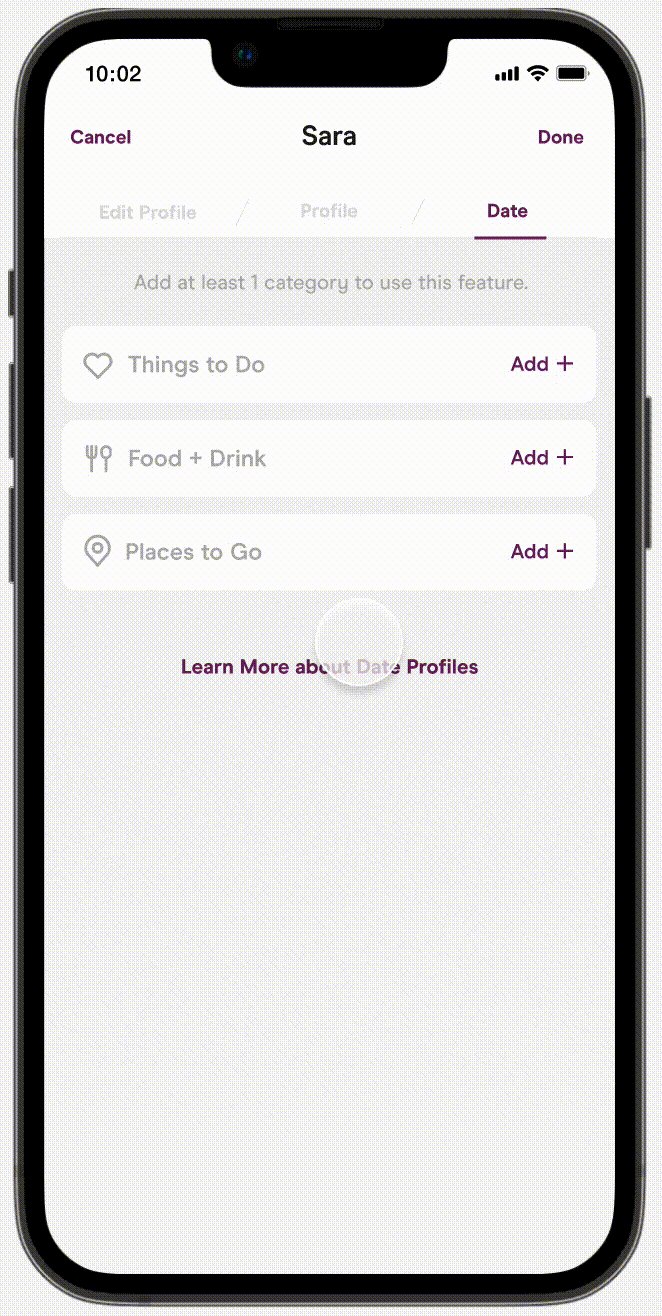
Flow 4 — Editing your Date Preferences
Additional Feature Testing — Neighbourhoods & When to Meet
Towards the end of my user test, I wanted to gather feedback on 2 additional concepts that was not part of my main prototype. “Neighbourhoods” show the areas that users picked as ideal locations for dates, and “When to Meet” shows a user’s weekly availability.
It was important for me to answer the below questions during my usability tests:
Do users understand the feature from the 3 tutorial screens?
How easy is it for users to set up their date preferences?
How helpful is this feature for users? How likely are they to use it?
Do users feel there’s anything either missing or unnecessary from this feature?
Which dating widgets did they find the most helpful? Which ones are the least helpful?
How easy is it for users to find where to edit their date preferences?
Do users have any privacy/security concerns when sharing their date preferences?
Are there any usability issues when going through any of the flows?
Research Questions
After the usability tests were completed, to make sense of the raw data, I created an affinity map and grouped insights under common themes.
Prioritization
To stay within the project scope, it was important to understand and prioritize all the key insights gathered through user testing, based on severity and effort. I created a report that goes in-depth into each key finding, severity rating, effort level, and proposed solution(s). View my usability testing report.
Critical
Leads to task failure; causes user extreme irritation.
Moderate
Causes occasional task failure for some users; causes delays and moderate irritation.
Minor
Causes some hesitation or slight irritation.
Investigate
Users mention an idea or observation that could enhance the overall experience.
Implementation
Looking at my usability report, I only focused on implementing the solutions under critical, moderate, and minor, as the issues under investigate did not impact the usability of the new feature. Below are a few examples of the changes I made.
Remove the “I’m interested in a date” Toggle
While users did like the concept of a “I’m interested in a date” toggle, it also caused fear and uncertainty. Most users thought that toggling means it would notify their match, which makes them feel anxious and intimidated about using it. They also noted that if they toggled and the other person didn’t, they would feel rejected.
Change the “Check it out” button to “Next” instead
All users tapped “Check it out” on the introduction screen before swiping through the full 3 slides. Most users did not even see the carousel indicators (grey dots). Changing the “Check it out” button to a “Next” button encourages the user to look through all 3 slides before moving on.
Show users suggestions of what to put in “Places to go”.
Users wondered about what kind of things they could put into “Places to go”, if it was only restaurants and bars, and whether they can also input things like hikes and activities. I added in suggestions at the bottom of the map to give users ideas of what they can add.
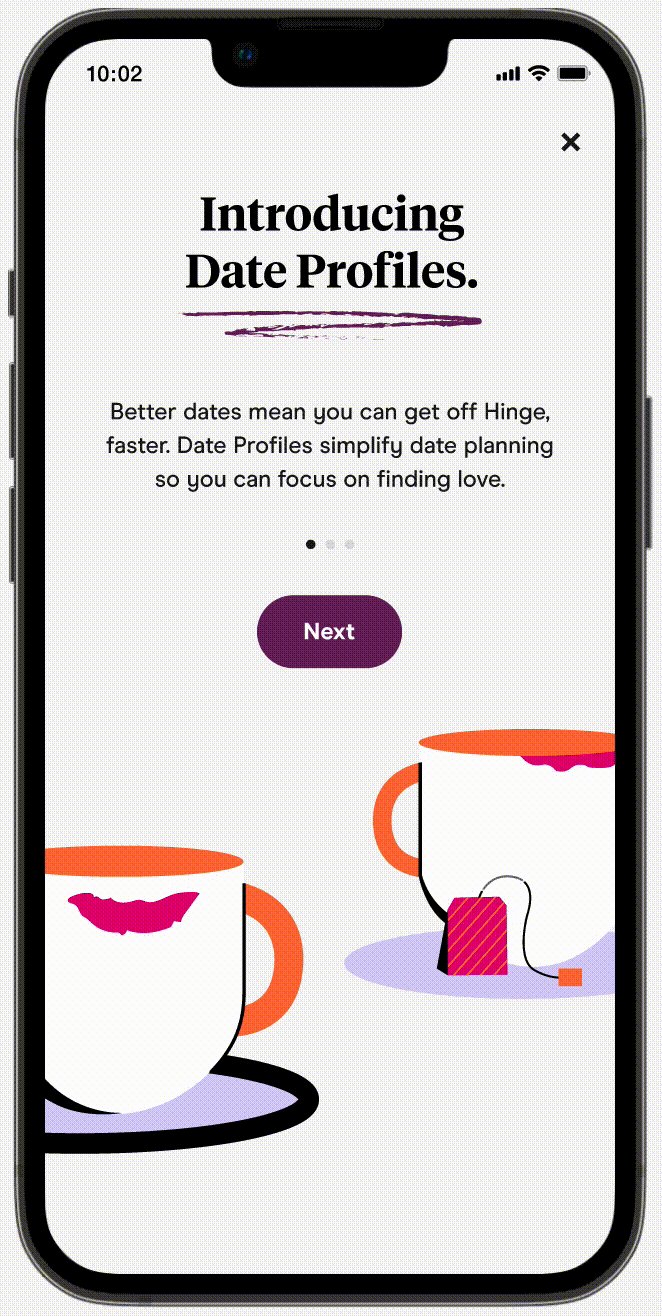
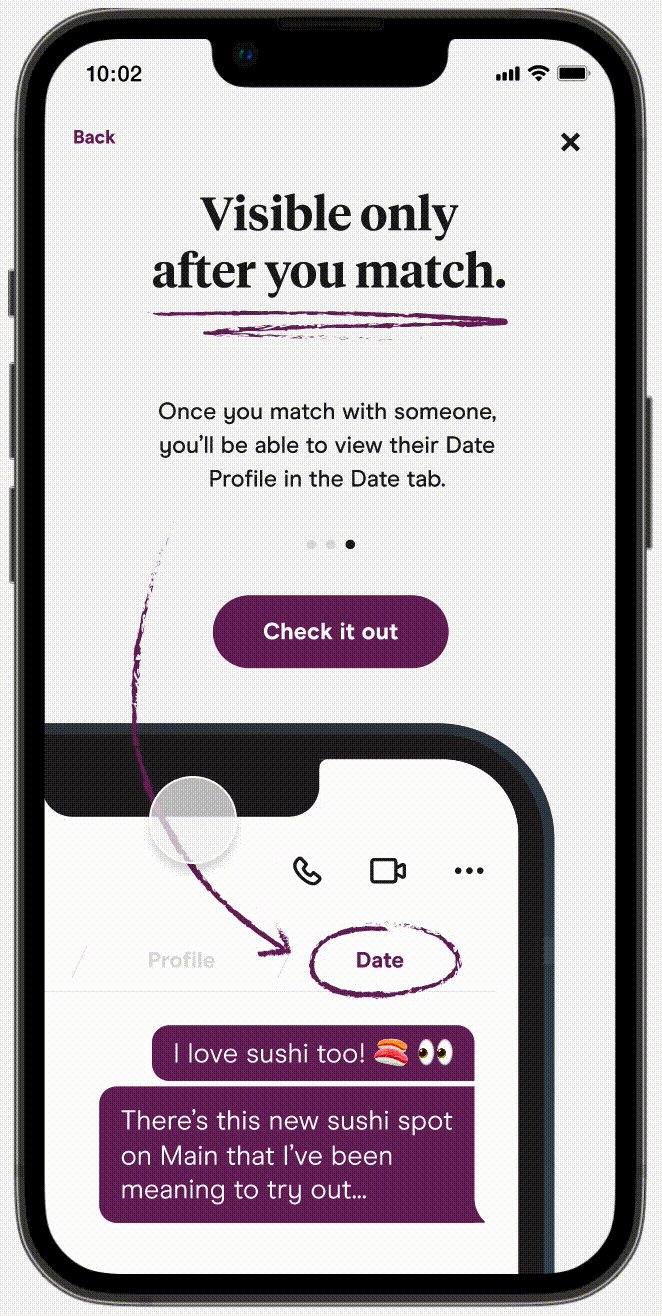
Introducing Date Profiles on Hinge
New feature announcement for existing users
Simple slides that explain how Date Profiles help, what to add, and where to find it.
Adding Categories to your Date Profile
Users can add preferences for Things to Do, Food + Drink, and Places to Go.
Viewing matches’ Date Profile
Tab on the right of the chat allows users to view their matches’ Date Profiles.
Reflections
Dating apps have the profound ability to influence an entire generation’s culture. I chose Hinge for this project as I’ve always been fascinated by human connection, and how digital products can both help and hinder these experiences.
Through this process, I learned that people have vastly different behaviours and opinions on dating, based on many factors like gender, age and location. It quickly became apparent that there was no one-size-fits-all solution that would work for every user, and that this feature must serve a majority of users, without negatively impacting the rest.
I discovered that fear of deviating from social norms and fear of rejection are huge drivers of human behaviour, especially in the highly emotionally charged space of dating and relationships. I had to be careful to ensure any new feature did not deviate too much from users’ current dating beliefs, or incur any feelings of rejection within users.
When designing for social interaction, I also discovered the importance in balancing app automation vs. user action — an overly automated dating app that plans every detail without users needing to speak a single word becomes too impersonal and pushy — but a laissez-faire approach where users have nothing to help them initiate the date may result in ghosting and dying conversations. The goal for me was to get to the sweet spot where the feature provides just enough guidance to help users initiate the date, but still gives the user a sense of autonomy and control.
Of course, there are always things I would have done differently, or explored more if given the time and resources. Interviewing a more diverse set of people, such as older folks, people living in smaller cities, and those within the LGBTQ+ community, would have helped in gaining a wider user perspective. I would have also loved to explore and test more feature ideas that were brought up during testing — eg. what if users could “like” something within their dating profile? What if this feature actually gave users date suggestions?